If you would like to contribute screenshots for Cosmigo Pro Motion: click here. Note: Screenshots shown in the Compatibility Center are often representative of compatibility on both Mac and Linux platforms. Cosmigo Pro Motion 6.5 Keygen bltlly.com/143tiv.
The package will install the full software but will at first only allow for the features that are included with the Free Edition.
If you purchase a full license then you will receive a license key file by email that unlocks all features.
| Feature | Free | Full |
|---|---|---|
| Create pixel art images & animations with a professional tool set | ||
| Use pen pressure sensitivity for brush sizes, dithering, shading and more | ||
| Use image or animation portions as brush | ||
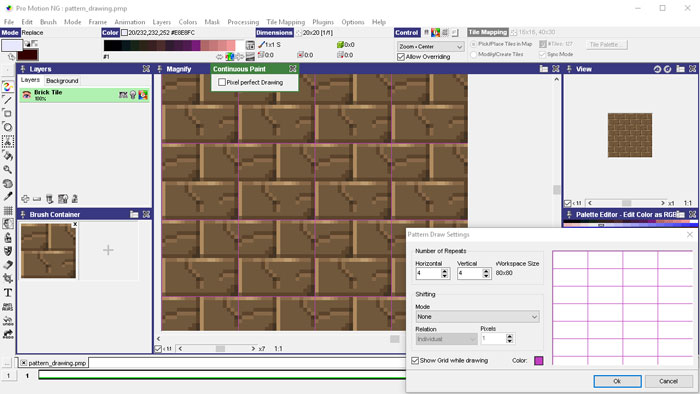
| Seamless tiled pattern drawing | ||
| Load/save Sprite Sheets | ||
| Symmetry drawing (mirror, multi dot) | ||
| Tile map editor to create game worlds | ||
| Full featured color palette editor (copy, move, ramp…) | ||
| Layers & Layer effects (e.g. for parallax test, stroke) | ||
| Create and use bitmap fonts | ||
| Multi layer drawing grids | ||
| Pixel ratio (e.g. 2×1) | ||
| Brush container to organize brushes and animation snippets | ||
| Use dark user interface skin | ||
| More than four projects can be opened at a time | ||
| Light table onion skinning to ease animating | ||
| More than four graphic layers | ||
| Formula paint mode to extend realtime drawing effects | ||
| Multi layer brush pickup | ||
| Load/save images as animation | ||
| Realtime halftone drawing | ||
| Key frame settings for navigation and onion skinning | ||
| More brush container slots | ||
| Auto backup feature | ||
| More pattern drawing rows/columns | ||
| Multi shade paint mode | ||
| Anti aliasing | ||
| Rotated ellipse tool | ||
| Layer lock function | ||
| Advanced masking | ||
| Pixel perfect drawing | ||
| Modify keyboard shortcuts | ||
| Scale options on file export (image and animation) | ||
| Create animation from modification history |
Latest version
Pro Motion NG 7.2.7, 2020-08-23, digitally signed
Changelog for release notes and details.
Package installs as Free Edition. License key unlocks all features!
The installer also serves as update for an existing installation of pro motion NG. If the software is already installed on your system then you will be asked if current files are to be overwritten. Confirm this to apply the new files.

Cosmigo Pro Motion Tutorial Download
Supported operation systems
Windows
XP SP3, 2000, Vista, 7, 8, 10
Apple Mac OS &Linux
Please see the separate download area Download packages for Mac OS & Linux.
Beta Version Downloads
You can test drive the latest beta version here Beta version for Windows.
Additional Downloads
For additional downloads please see:

Aspiring game developer FilFortress writes in that after reading my shortcuts for pixeling fighter sprites, he can’t get good results when using them for his small-scale characters.
“…I have 4 characters completed at a small scale of 48 x 48. I’ve been keeping the colors closely guarded at no more than 5 different colors per pallet. I used “COSMIGO PRO-MOTION 6.5” to create all the character artwork.”
Basically, the problem with turning drawings into sprites this small is math. But before I start, let me take this chance to share my feelings about sprite sizes.
Getting the hands and the sly smile right on this gave me a serious sense of accomplishment.
Fighter sprites, roughly 120 or so pixels high, are in my opinion an absolutely fantastic size — it allows just enough detail for fingers, naturally proportioned facial features, and even decent facial expressions (assuming you know how to make pixels do what you want), yet it stays small enough that an artist doesn’t have to spend too much time pixeling it. It’s to my mind the perfect balance between enough detail and enough work. Plus it has a pleasing proportion on the ol’ 384 × 224 arcade screen.
When sprites go beyond that into hi-def territory like Guilty Gear or KOF 12, there’s something that gets lost. At that size, pixels don’t do as much work “interpreting” art; they begin to just plainly delineate it. Think of the tricks you have to pull to make a street fighter alpha character smile, whereas a Guilty Gear character’s smile would just be a plain line of pixels. It’s the difference between painting and drawing with a ballpoint pen. The blending together that pixels naturally do takes up a smaller fraction of the art. Things like dithering become ineffective and pointless. It’s not that the art is inferior or end result unimpressive, but it somehow becomes less pixel art-y.
I mean for all the work this took to pixel, why not go the Rumble Fish route and draw it in vector so you can resize/rotate parts of the body a little bit, and not have those jagged pixel outlines along the legs?
But then there’s the other end, when you start to shrink things down to the point that you have to start strategically deciding what details to cut. You’ll often see small sprites using either 1) big-head SD styles that cartoonize things enough to make characters recognizable from a distance, or 2) very thin-looking realistic proportions for when action is a higher priority. Think Contra sprites versus an RPG like Final Fantasy. Contra’s focus is the on-screen action instead of its characters, whereas the characters in an RPG are the stars of the show. That’s the big deciding factor behind what kind of art style you choose for a game with characters that small.
And notice that just because they’re small doesn’t mean you can’t get a lot of different styles out of them.
Pro Motion Software
When it comes to making sprites in all these different sizes, it’s pretty obvious how you’d pixel a hi-def sprite (convert a drawing and pixel over it), and on this site I suggest you can use a similar method to pixel a fighter size sprite. But what about small scale sprites? Are there any shortcuts to building those?
To answer that, let’s play a game. Or rather, let me play a game and you watch: since the answer depends on the style you want to use, I’ll take some of the styles from those sample sprites above and see if I can guess how they were made.
Contra 3, a high-detail style: 1) Start at 800% of the final sprite size and make a full drawing, with outlines and simple Dodge Tool highlights. Drawing doesn’t have to be tight. 2) Shrink 12.5%, bilinear interpolation. 3) Convert to Index Color with a predetermined color palette, which will eliminate the blacks of the outline and wrangle the rest of the colors automatically. 4) Only minor cleanup remains.
Chrono Trigger, a medium detail level RPG: 1) Begin at 500% size, create only lineart. 2) Shrink 20% bilinear interpolation. 3) Using GIMP’s/Photoshop’s Threshold tool, convert lines to pure black and white. 4) Add color/shading by hand, colorize outline.
Megaman, and really any NES level sprite: 1) draw the outline directly as pixels. 2) Fill in with color. It may seem silly, but doing it the old fashioned way guarantees you’ll keep your linework as readable as possible
And there you have, just off the top of my head, three different ways to go about making small scale sprites. My mindset is basically “there just has to be a more intuitive way than starting straight with pixels,” with the exception of simple NES-type styles and those cases when you get down to the ridiculously small. Yeah, I’ll even touch on that wacky style, too:
For games like King Arthur’s Gold, shortcuts become redundant because that style of art is based start to finish in the language of pixels. It’s not meant to do any interpretation. (Meaning that for a normal sprite you might say “let’s see what the best way is to get these six pixels to convey this guy’s eye”, whereas for a micro sprite you’d say “this one pixel will represent his eye”.) But although there aren’t shortcuts for micro sprites, there are guidelines you can use to make the final image look nice. And in fact those guidelines apply with FilFortress’ sprite too.
So then back to this caveman sprite. The art style is already chosen. The issue is making the final product look good with so few pixels to work with. Right now the sprite appears kind of muddled, with so many details that they all start mixing together. It’s natural to want to do this. Usually when you draw something, accuracy counts. If the caveman is wearing a pelt from a giant cat, you need to explain that to the viewer by drawing leopard spots. But unless you’re a skilled artist intending to spend hours using a 16-bit color palette making Metal Slug level sprites, let me offer you a trick that’ll save you from being overwhelmed and still help improve your final product. Ready? When the sprite’s under 50 pixels, don’t draw leopard spots.
“But you’re leaving out a big chunk of his design if you don’t!” True, if you were doing full sized artwork of the character, you’d want to include it. And again if you’re already a good artist or using a high color count, go right ahead. But if you’re new to this style, go in with the mindset that by making sprites that are under 50 pixels, you’re doing a different job with a different goal. Your job in that case is to make it clear what the viewer is looking at, with just enough detail to suggest who they’re looking at.
In short, your priority is not to make a small-scale sprite look good, it’s to make it look readable. The viewer should be able to tell what the sprite is and what it’s doing at a glance without effort. You have to put all the effort you can into visually explaining that to them. Here’s some tips to do that:
1) Use fewer details and more contrast. To narrow down what this sprite needed, I converted it to a simple black-gray-white scheme. That new set of eyes showed me that the beard, neck and chest area were too spotty and needed to be simplified. I took out excess detail around the mouth, ear and neck, and I decided to sacrifice the leopard spots on the outfit in order to make it a solid dark color. That increased the amount of darks on the sprite from just a few spots around his head to more spread out over the body, giving it a solid object for an eye to look at.
2) Use fewer colors that aren’t close to each other. Another way to increase contrast is by reducing redundant colors. The dark orange of the outfit and the shadow tone of his skin was so close that it was causing things to become muddy. Likewise the light orange and light tone of the skin. By eliminating all of the oranges and just making the outfit dark brown, the clarity is increased and as a helpful side effect, the arms and legs are accented more and stand out better. That’ll help viewers follow along better when he does things like run or swing a club.
3) Use pixel-friendly shapes. This is a one of those tricks that you find only in pixel art. Notice how the arm had a line for its bicep. If that were full size art, that’d be fine but in square, blocky pixels, the intended effect just wasn’t happening. So instead of fighting the pixels, why not work with them? There are some shapes that pixels do well with — not just blocks and rectangles, but circles and tubes. By emphasizing not the long irregular shape of a bicep but the simple round shape of the shoulder, you suddenly have something that’ll look good whether full size or zoomed in.
4) Unless style demands it, reduce anti-aliasing and focus on accents. At this size, anti-aliasing takes up valuable pixels so don’t overdo it. Focus instead on getting your lines right and using them to explain what the viewer should be seeing. More often than not, coloring and shading will be secondary to that.
These are tips that can help you in all of your pixel art, and beyond. The simpler and more understandable your art is to the viewer, the better. No matter what art media you dabble in, the sign of an expert artist is that they know how much is too much. Know when to stop, and people will start asking you for more.
